download
Flex has open up endless possibilities to web designers and developers around the world. Since Flex has been around for a while now ,there are tremendous amount of resources available on the subject. Most of these guides and tutorials are base on Flex builder.
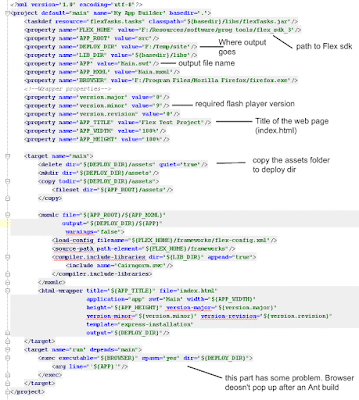
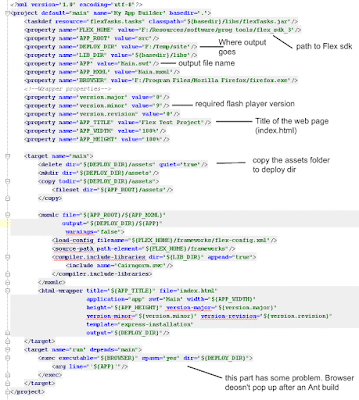
The above code is a starting point to your Flex project. It contains an Ant build file which will compile the source files to a swf file and create html wrappers for you. You have to edit the build.xml file inside the extracted "flexy" directory.

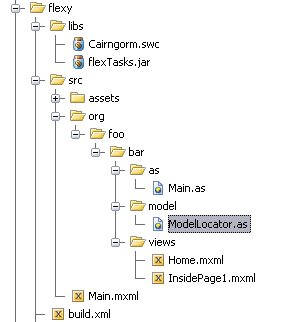
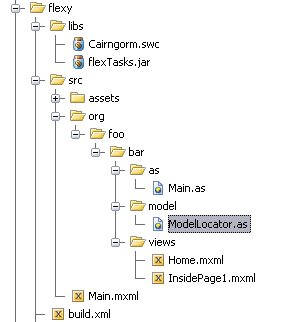
This is how the project is structured. The following image will give you a guild lines to edit the build files.

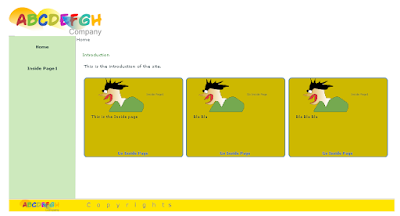
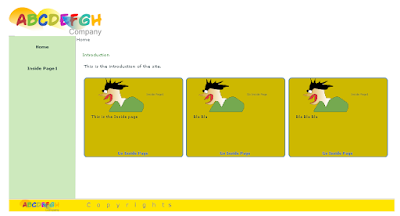
If you setup Ant, Flex Sdk and change the build.xml file you will be able to generate something like this.

Flex has open up endless possibilities to web designers and developers around the world. Since Flex has been around for a while now ,there are tremendous amount of resources available on the subject. Most of these guides and tutorials are base on Flex builder.
The above code is a starting point to your Flex project. It contains an Ant build file which will compile the source files to a swf file and create html wrappers for you. You have to edit the build.xml file inside the extracted "flexy" directory.

This is how the project is structured. The following image will give you a guild lines to edit the build files.

If you setup Ant, Flex Sdk and change the build.xml file you will be able to generate something like this.

Comments
Hi, Great.. Tutorial is just awesome..It is really helpful for a newbie like me..
I am a regular follower of your blog. Really very informative post you shared here.
Kindly keep blogging. If anyone wants to become a Front end developer learn from Javascript Training in Chennai .
or Javascript Training in Chennai.
Nowadays JavaScript has tons of job opportunities on various vertical industry. ES6 Training in Chennai